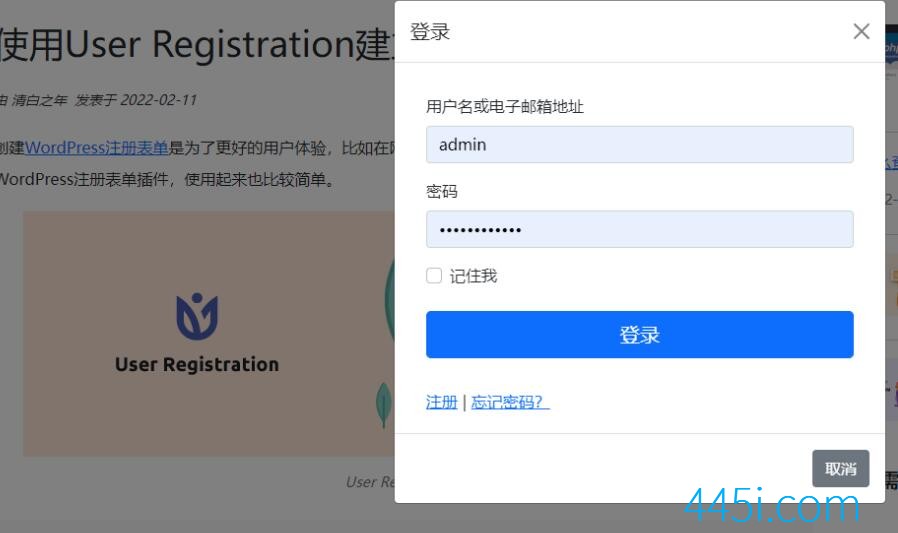
建立WordPress登录表单一般有两种实现方式,一种是建立登录页面+表单,一种是直接使用弹出窗口+表单。今天我介绍下非插件方式制作一个WordPress弹窗的登录表单,这种方法的好处就是在当前页面登录,无需跳转页面。

登录表单比较核心的函数是wp_login_form(),就利用其来实现。在functions.php中加入:
<?php
/**
* Customizing the Login Form.
* https://codex.wordpress.org/Customizing_the_Login_Form
*/
if ( ! is_user_logged_in() ) {?>
<!-- Login modal START -->
<div class="modal fade" id="modalLoginForm" tabindex="-1" aria-labelledby="modalLoginFormLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLoginFormLabel">登录</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<?php
// Display WordPress login form:
$args = array(
'form_id' => 'loginForm',
'label_username' => __( '用户名或电子邮箱地址' ),
'label_password' => __( '密码' ),
'label_remember' => __( '记住我' ),
'label_log_in' => __( '登录' ),
'remember' => true
);
wp_login_form( $args );?>
<p class="px-3 mb-1"><a href="javascript:;">注册</a> | <a href="<?php echo esc_url( wp_lostpassword_url( $currentUri ) ); ?>"><?php esc_html_e( '忘记密码?', 'jet-x' ); ?></a></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
<!-- Login modal END -->
<?php }?>使用的是Bootstrap 5 的Modal弹窗样式,需要确定你的主题是否引入了Bootstrap。
制作一个按钮点击时弹出窗口:
<button type="button" id="loginUrl" class="btn btn-outline-dark" data-bs-toggle="modal" data-bs-target="#modalLoginForm">登录</button>未经允许不得转载:445IT之家 » 如何建立WordPress登录弹窗表单?



