今天看到一篇不错的wordpress主题结果解析文章:The anatomy of a WordPress theme。主要说的内容是关于wordpress主题开发的结构,如果你想要开发一款自己的主题,相信这篇文章会很适合你。
下面我们从从网站外观、页面组成和后台文件三个方面来看下wordpress主题的结构。
网站外观
WordPress主题是由一系列模板文件组成,每个模板文件控制主题的一部分。无论在博客的哪个个页面上,主题的框架总有一部分是不变的,这是主题的静态部分,它由header.php, sidebar.php 和 footer.php三个文件控制。
我们可以修改这些文件,以便检测我们浏览的页面,并显示不同的内容,如在posts页面和page页面显示不同的导航。然而,通常,我们会让静态部分在整个网站上保持一致的风格。
网站外观由下面4个部分的代码控制:
header.php —— 主题公共头部
该文件主要为主题的头部文件,用于加载公共的js与css代码,调用该文件的函数代码如下:
<?php get_header(); ?>single.php(The Loop) —— 文章主题页面
显示网站主题内容的模板文件称为single.php(The Loop)(后面会详细介绍)。
sidebar.php
用于显示网站侧边栏的文件。多侧边栏的主题可以在functions.php中添加控制。后台可以在“外观”=》“小工具”来设置边栏。调用侧边栏模板代码如下:
<?php get_sidebar();?>footer.php
网站的公共尾部文件,一般可以放你的统计代码或者公共的js代码,调用该模板的代码如下:
<?php get_footer(); ?>页面组成
WordPress基本页面有:
- Homepage(index.php控制)
- Post页面(单独显示一篇完整博客,由single.php控制)
- 独立页面(page.php控制)
- 存档(archive.php等控制)
下面分别介绍这几个控制这几个页面的代码文件。
index.php – 主页模板
index.php文件主要为网站的首页模板。默认情况下,index文件通过一个loop来显示最新博客内容,有时候网站的主页会用home.php模板,这主要看个人的喜好。
single.php – 个人文章页
这个模板页面主要用于展示网站的文章详情页。
page.php – 独立页面
该模板是独立页面模板,主要用过“页面”=》“新建页面”,然后指定你设置的模板来设置。
WordPress允许我们为不同的独立页面(pages)设计不同的模板,方法如下:
1、复制page.php模板(page.php为wordpress系统默认的页面模板)
2、在文件的最上方添加下面的代码
<?php /* Template Name: 模板名称 */ ?>我们同样可以自定义存档(archives)的外观。如果没有archive.php文件,存档和主页是一模一样的;然而,我们可以创建一个archive.php文件重构存档页面。如果创建category.php文件,存档页面会被覆盖为只显示目录;如果创建tag.php文件,存档页面会被覆盖为只显示标签。
The Loop
Loop恐怕是WordPress最强大的部分。它是“循环的查询结果”。循环体中我们可以依次输出选中文章的标题,博客内容,元数据,评论等。我们还可以在single page中使用多个loop。例如,我们可以用一个loop显示博客全文,另一个loop显示相关文章的标题和缩略图。
The Loop结构如下:
Query post or page //在页面中查询
Start Loop //循环开始,一般用whilethe_title (outputs the title of the post) //标题the_excerpt (outputs the post excerpt) //摘要the_content (outputs the full post content) //内容the_category (outputs the post categories) //目录the_author (outputs the post author) //作者the_date (outputs the post date) //日期other tags (there is a variety of other tags you can use in the loop) //标签endwhile; //结束循环Exit the loop //退出循环WordPress的后台文件
为了让主题工作,WordPress还需要一些必要的后台文件。这些文件可以根据个人需求进行修改,它们能够从极大程度上改变网站的外观或提供更强大的功能。
comments.php
这个文件控制评论的输出,如果您希望在博客上提供评论功能,就要把它放到主题文章中去。调用方法如下:
<?php comments_template('', true); ?>functions.php
Functions.php为函数文件,我们可以通过在该文件编写自定义函数,并通过wordpress的钩子技术来修改网站的展示。
style.css
这是控制主题样式的主要CSS文件。该文件顶部还包含主题的信息,用于提供主题的名字,作者及相关链接
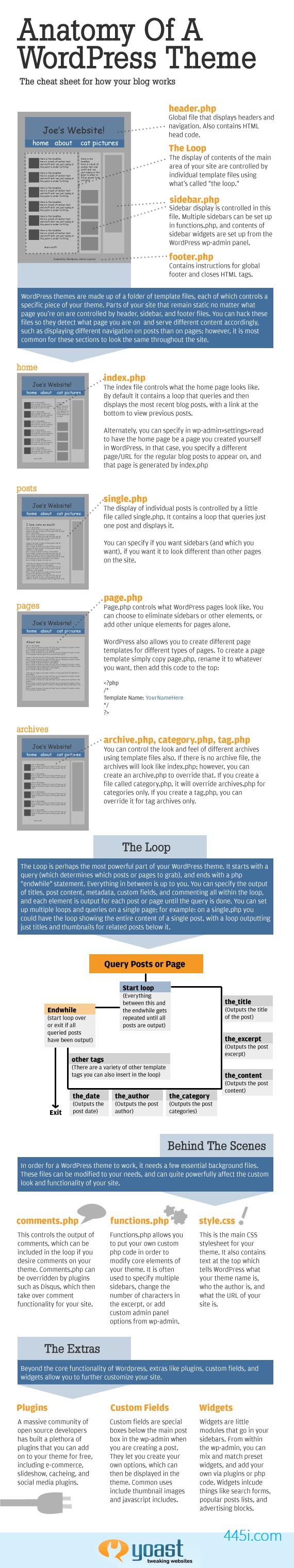
图文剖析
下面是原作者强大的WordPress剖析图:

未经允许不得转载:445IT之家 » wordpress主题结构剖析


